Olá, tudo bom?
Neste post vou demonstrar como utilizar o VisualStateManager para ajustar/adaptar a interface do usuário a diferentes tamanhos de tela.
Como base para nosso exemplo, utilizaremos o seguinte trecho de código XAML para composição do layout da aplicação de teste:
[sourcecode language=”xml”] <Pagex:Class="TesteVisualStateManager.MainPage"
xmlns="https://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="https://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:TesteVisualStateManager"
xmlns:d="https://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="https://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<StackPanel x:Name="contentPanel" Margin="8,32,0,0">
<TextBlock Text="Blog do Eduardo H. Rizo" FontSize="30" />
<TextBlock Text="Teste com o VisualStateManager" FontSize="20" />
<TextBlock Text="Informe seu nome:" Margin="0,40,0,0" />
<StackPanel Orientation="Horizontal" x:Name="inputPanel" Margin="0,20,0,20">
<TextBox x:Name="txtNome" Width="280" HorizontalAlignment="Left"/>
<Button x:Name="btnDigaOla" Content="Diga Olá…" />
</StackPanel>
</StackPanel>
</Grid>
</Page>
[/sourcecode]
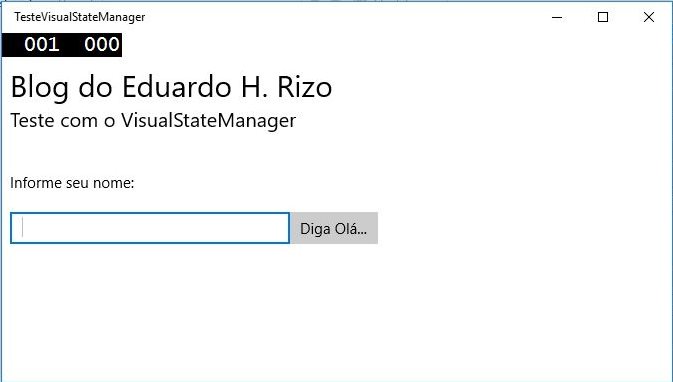
Ao executarmos o projeto simulando seu uso em um computador local ou tablet teremos a seguinte visualização:

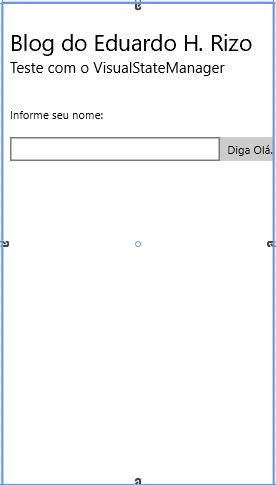
Porém, ao executar o mesmo projeto em um Windows Phone, cuja tela obviamente é menor, veremos que o botão “Diga Olá” ficará cortado e não ajustado à nova realidade da tela.

Para resolver a situação podemos usar o recurso do VisualStateManager e criar uma AdaptativeTrigger que será disparada sempre que a aplicação perceber situações diferentes de resolução ou tamanho de tela. Repare o trecho de código XAML abaixo:
[sourcecode language=”xml”] <VisualStateManager.VisualStateGroups><VisualStateGroup>
<VisualState x:Name="wideState"> <!– Estado amplo (tablet / PC) –>
<VisualState.StateTriggers>
<AdaptiveTrigger MinWindowWidth="641" />
</VisualState.StateTriggers>
</VisualState>
<VisualState x:Name="narrowState"> <!– Estado estreito (entre 0 e 641) –>
<VisualState.StateTriggers>
<AdaptiveTrigger MinWindowWidth="0" />
</VisualState.StateTriggers>
<VisualState.Setters>
<Setter Target="inputPanel.Orientation" Value="Vertical"/>
<Setter Target="btnDigaOla.Margin" Value="0,4,0,0"/>
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
[/sourcecode]
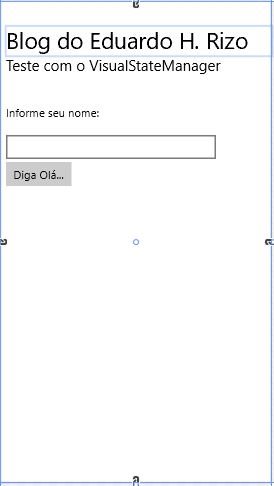
A codificação acima informa para a página XAML que se ela estiver em um tamanho entre 0 (zero) e 641 então deverá utilizar as adaptações indicadas no VisualState de nome narrowState, caso contrário, deve utilizar a própria codificação já indicada pelo desenvolvedor, ou seja, o código original.

Veja agora a codificação completa da página:
[sourcecode language=”xml”] <Pagex:Class="TesteVisualStateManager.MainPage"
xmlns="https://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="https://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:TesteVisualStateManager"
xmlns:d="https://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="https://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<VisualStateManager.VisualStateGroups>
<VisualStateGroup>
<VisualState x:Name="wideState"> <!– Estado amplo (tablet / PC) –>
<VisualState.StateTriggers>
<AdaptiveTrigger MinWindowWidth="641" />
</VisualState.StateTriggers>
</VisualState>
<VisualState x:Name="narrowState"> <!– Estado estreito (entre 0 e 641) –>
<VisualState.StateTriggers>
<AdaptiveTrigger MinWindowWidth="0" />
</VisualState.StateTriggers>
<VisualState.Setters>
<Setter Target="inputPanel.Orientation" Value="Vertical"/>
<Setter Target="btnDigaOla.Margin" Value="0,4,0,0"/>
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<StackPanel x:Name="contentPanel" Margin="8,32,0,0">
<TextBlock Text="Blog do Eduardo H. Rizo" FontSize="30" />
<TextBlock Text="Teste com o VisualStateManager" FontSize="20" />
<TextBlock Text="Informe seu nome:" Margin="0,40,0,0" />
<StackPanel Orientation="Horizontal" x:Name="inputPanel" Margin="0,20,0,20">
<TextBox x:Name="txtNome" Width="280" HorizontalAlignment="Left"/>
<Button x:Name="btnDigaOla" Content="Diga Olá…" />
</StackPanel>
</StackPanel>
</Grid>
</Page>
[/sourcecode]
Abraços,
Eduardo Henrique Rizo (@eduardorizo)

Post Relacionado:


Comentários