Olá pessoal, tudo bom?
Segue uma dica rápida sobre o envio de parâmetros entre páginas da APP. A técnica é bastante simples e, quem já desenvolve para web, irá perceber que a mesma é muito similar à passagem de parâmetros via QueryString do ASP.NET.
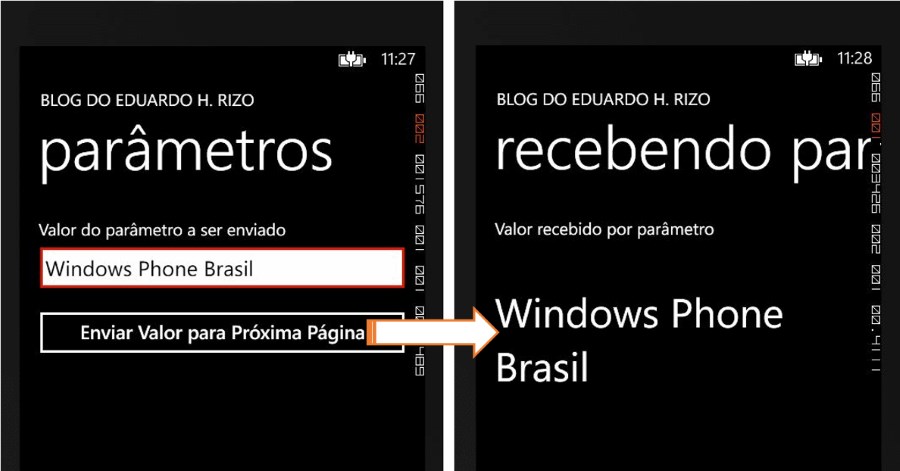
A imagem abaixo representa uma situação teste, onde temos do lado esquerdo uma página do WP que o usuário irá informar um valor a ser enviado para a página do lado direito, que por sua vez, deverá recepcionar esse parâmetro e exibi-lo na tela.

Na página onde se envia o parâmetro, temos um botão com a inscrição “Enviar Valor para Próxima Página”. Vejamos a implementação do evento click deste botão em C#:
...
private void Button_Click(object sender, RoutedEventArgs e)
{
string uri = string.Format("/Pagina2.xaml?nomeParametro={0}", txtValor.Text);
//Caso você queira passar mais de um parâmtro, basta montar a string uri com o seguinte formato:
//string uri = "/Pagina2.xaml?nome=Eduardo H. Rizo&twitter=@eduardorizo&blog=https://ehrizo.wordpress.com
//Repare que a separação para novos parâmetros é feita através do caracter &
//e que no caso da string de exemplo temos os parâmetros nome, twitter e blog
NavigationService.Navigate(new Uri(uri, uriKind.Relative));
}
...
Já na página onde iremos recepcionar o(s) parâmetro(s), temos que sobrescrever o método OnNavigatedTo para que nele possamos receber os valores enviados pela página anterior. Segue o código em C#:
...
protected override void OnNavigatedTo(NavigationEventArgs e)
{
if (NavigationContext.QueryString["nomeParametro"] != null)
txtParametro.Text = NavigationContext.QueryString["nomeParametro"];
base.OnNavigatedTo(e);
}
...
Como disse anteriormente, o exemplo é bem simples, mas demonstra como passar e recepcionar valores/parâmetros entre as páginas da APP.
Grande abraço !
Eduardo Henrique Rizo (@eduardorizo)
Post Relacionado:
Fonte: Blog do Eduardo H. Rizo


Comentários